When it comes to setting up an effective bug reporting workflow, apps have different requirements for each stage in the development lifecycle.
In this post, we will take a look at some of the best practices for using Instabug in your production app to maximize efficiency, minimize your workload, and provide the best experience for your app customers.
Tailor Instabug's customer-facing UI to match yours

You can easily tweak Instabug's UI to match your design and brand palette for a seamless experience. You can set two customizations:
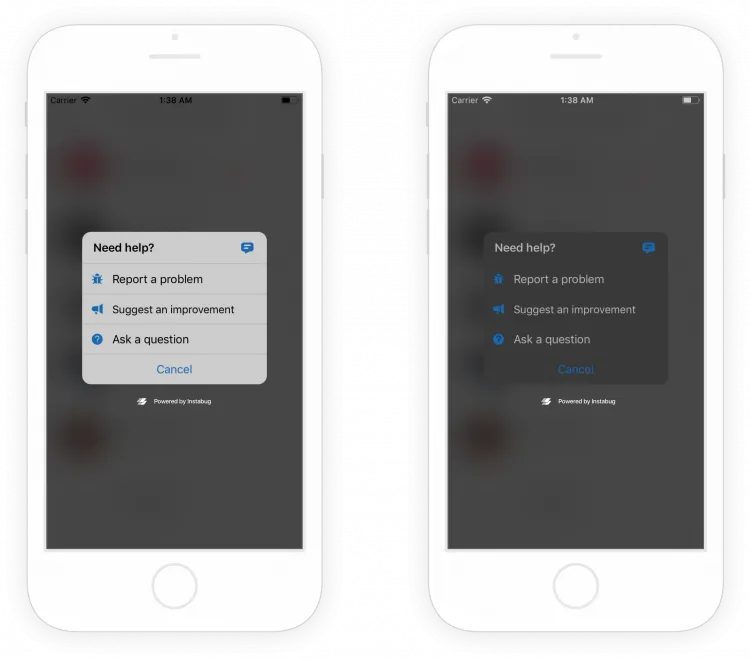
- Select a dark or light Instabug theme. If your app supports both, we recommend that you set Instabug's theme to match the user selection that affects the entire app or your default theme at app download.
- Select an Instabug accent color. The color that you specify will be applied to all icons and interaction copy (like CTA buttons and links) used by Instabug in your app. The vast majority of our users set the primary color of their brand as an accent color.
For more details, check out our docs: iOS | Android | React Native
Make reporting a bug easily accessible for your customers

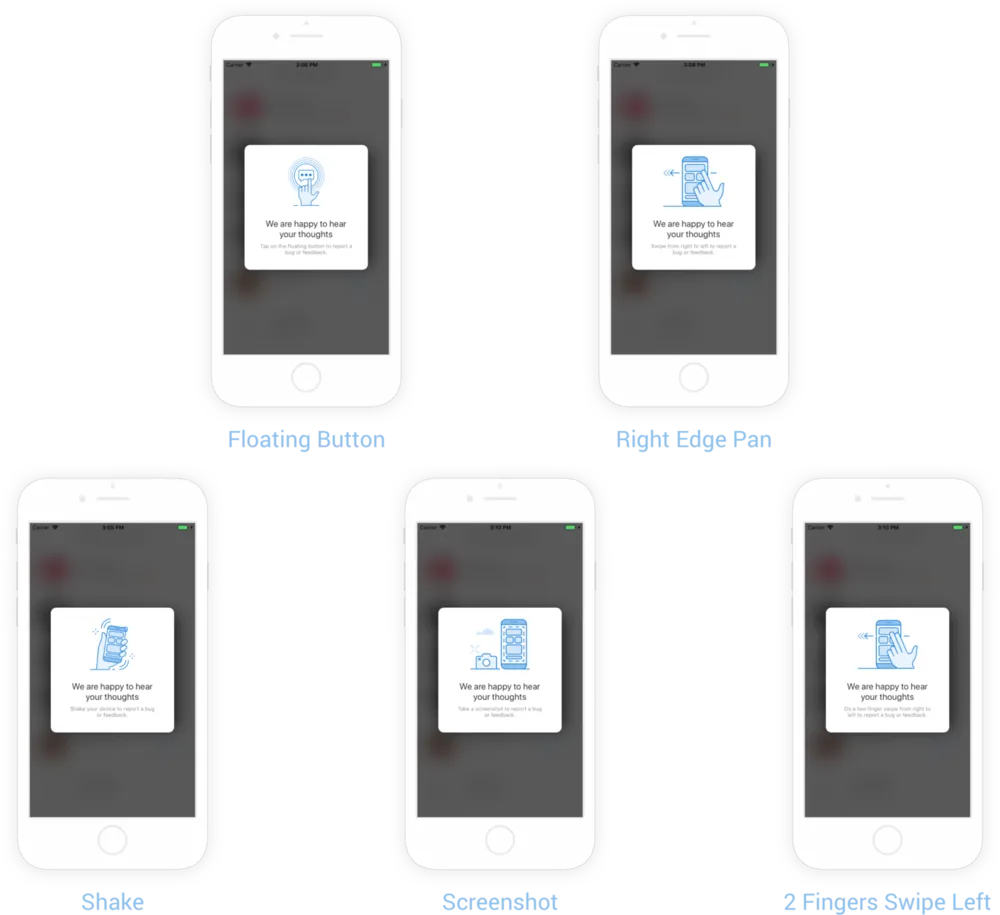
You can set one or more gestures from a variety of supported options that trigger Instabug's bug reporting flow. These include: shaking the device, taking a screenshot, tapping on a floating button, one-finger swipe, two-finger pan, or manually from an interaction in your app's UI (like selecting an item from a menu). If you're using Instabug in your production app, we recommend one of the following methods:
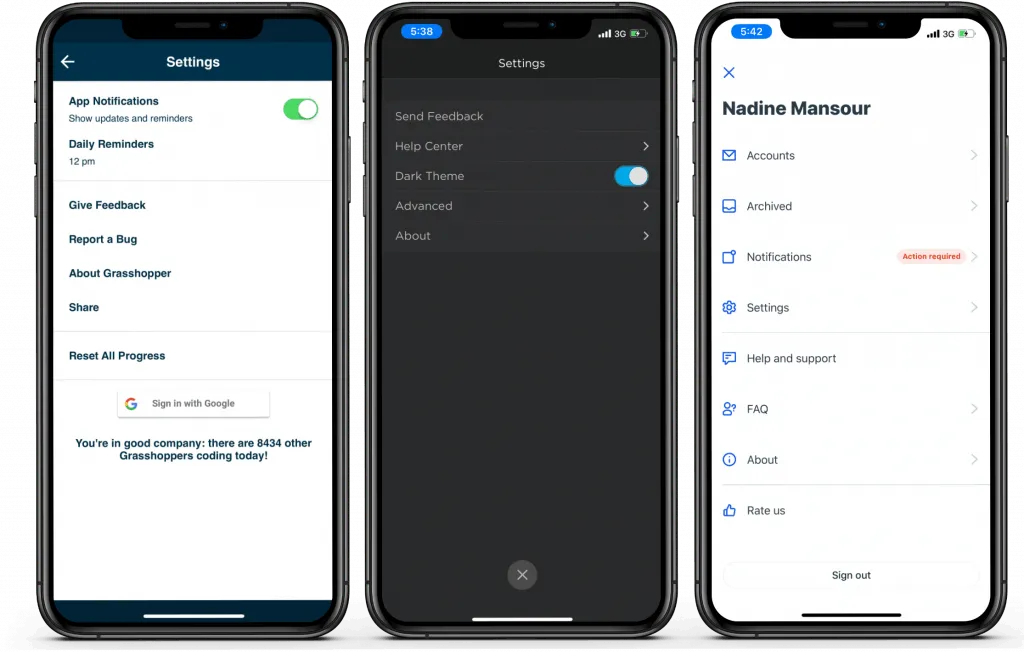
- Trigger Instabug's bug reporting flow from an item in the Settings or Help screen in your app. This is common industry practice and is usually the first place customers will look when they want to send feedback or get help.
- If appropriate for your app, use the shake gesture, which is very intuitive and easily memorized by end-users. However, you need to let your customers know that shaking their devices will trigger Instabug's bug reporting flow.

You can use one of the following approaches to trigger the welcome message:
- Automatically show it after a few seconds in their first session
- Show it programmatically -- for example, if you have an onboarding flow in the first session, you can trigger the welcome message after your new customers have completed it
For more details, check out our docs: iOS | Android | React Native
Customize Instabug's "Need help?" menu
The first step of Instabug's bug reporting flow is a menu that, by default, includes four options. Each of them directs your app customers to a different path:
- Report a problem: When this menu item is selected, customers will see a list of report categories to pick from (if you have report categories enabled), and then a feedback form with title and description fields and the ability to attach screenshots and video recordings.
- Suggest an improvement: When this menu item is selected, customers will see the feedback form.
- Ask a question: When this menu item is selected, a new chat is opened.
- Previous threads: When your customers tap on this chat icon in the top right of the modal, it opens their list of conversations with your team. A conversation is created when you reply back to a report that you received from the first two menu options, or when a customer starts a new chat through "Ask a question".
Depending on your support model and team capacity, you might need to manage the options enabled in this menu. We recommend that you always enable the first two options, report a problem and suggest an improvement. As for the third option, ask a question, our recommendation is to enable it if you have a dedicated support team that will be able to keep up with your customers' messages and provide a satisfying live chat experience.
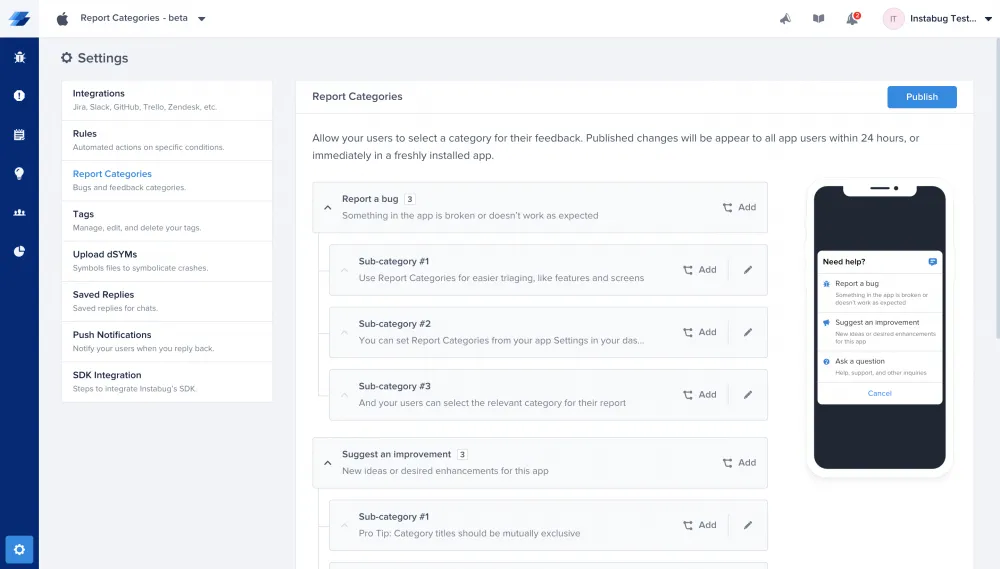
Easily categorize your reports
In the diagram below, you will find a second list that appears when users tap on report a problem. These are report categories, and we highly recommend that you set up your own custom list.
These categories can be mapped to components or features in your app. For instance, if you're building a social media platform, your list of categories might include "Newsfeed", "Profile", "Notifications", "Chats", and "Settings". This will help you make decisions quickly when you look at your reports and easily prioritize or assign them according to their categories. Additionally, you can use rules to automate a lot of your workflow based on the category selected by your users.

For more details about how to customize the initial Instabug "Need help?" menu, check our docs: iOS | Android | React Native
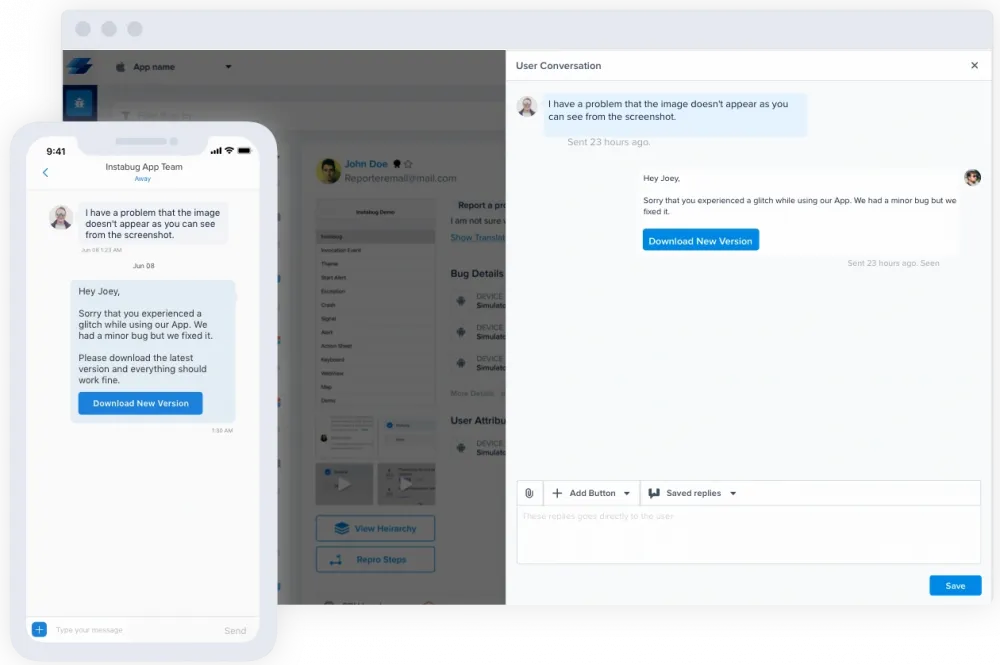
Close the feedback loop
Your users will reach out to you with bugs and issues they find in your app, with suggestions and improvements they want to see, or with questions and things they need help with. In all cases, we highly recommend that you close the feedback loop and reply to them to acknowledge that your team is working on a fix for the problem they reported, to notify them that a fix has been released, to ask for more details, or to help them with any difficulties they are facing.
Engaging with your users will boost their satisfaction and loyalty and increase the likelihood that they will reach out to you again. From your reports list, you can easily see the following:
- Did I reply to the user or not?
- Do I have any new pending replies that I didn't read yet?

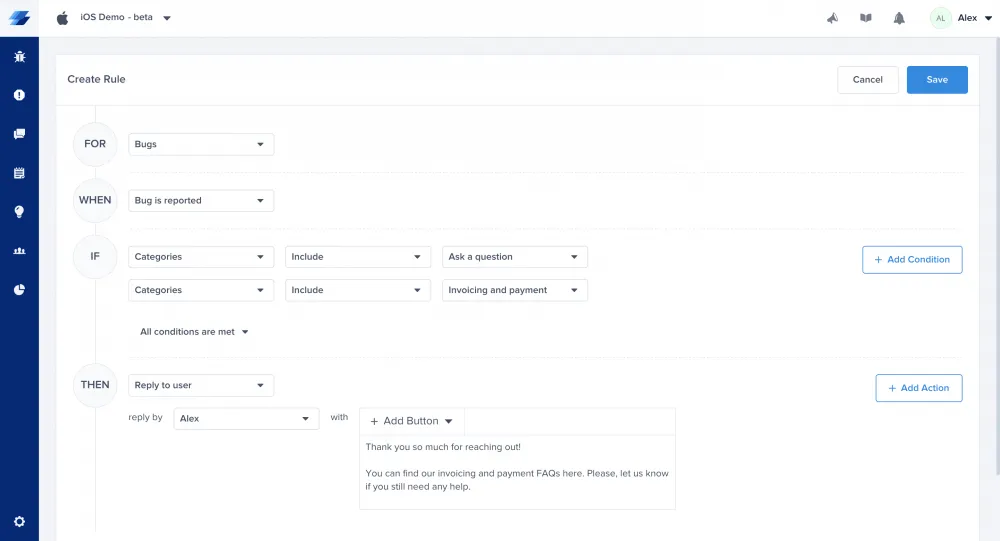
Set auto-replies so your customers aren't left waiting
While we highly encourage replying back to your customers and engaging with them, we know that it can get tough to manage. No one likes to keep their customers waiting without a timely reply. Auto replies are an effective solution that can help you with this. You can use rules to automatically send saved replies to your customers according to the type and category of their report. Here are a few examples of how you can use them:
- Set their expectations with an ETA
- Thank them for their suggestions
- Direct them to your help articles
- Let them know you're working on a fix

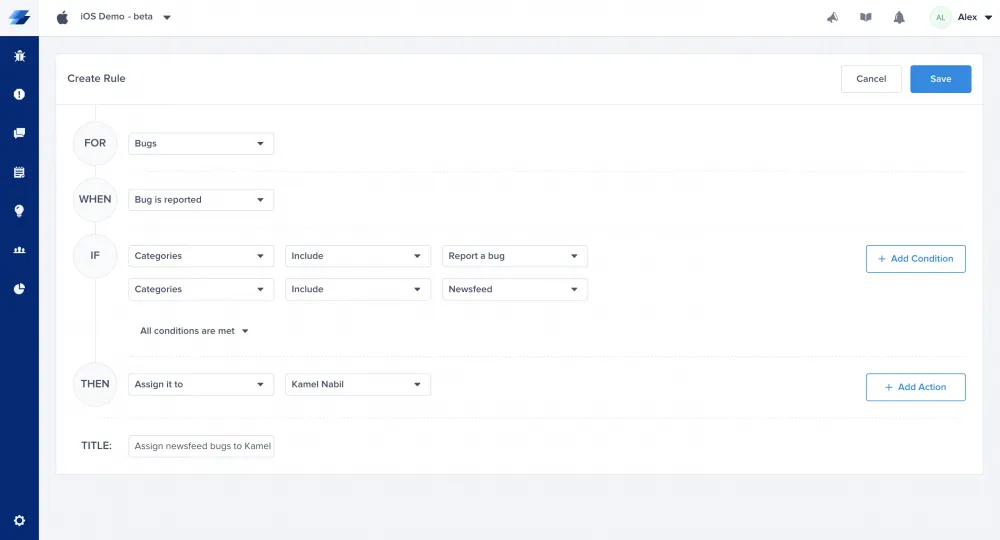
Automatically assign reports to the relevant team member
Save your team's time and help everyone focus on the issues relevant to them. You can automatically route and assign new reports to the right team member. Simply create a rule that sets the assignee based on the report category selected by the user.

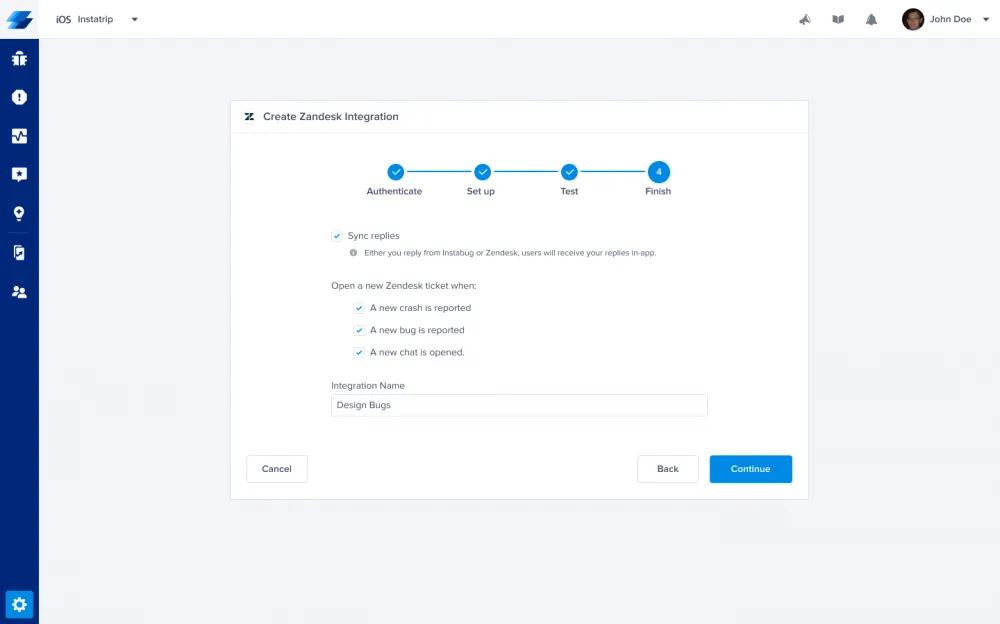
Using Zendesk? Integrate Instabug with Zendesk and sync your replies
If your support team uses Zendesk, we have you covered. In a few steps, you can integrate Instabug with Zendesk. Now, whenever you receive any new report, chat, or reply, you can automatically or manually forward it to Zendesk. And when you reply from Zendesk, your users will receive their replies in-app as if you replied from your Instabug dashboard.

You can find more details about how to integrate with Zendesk here.
Make your customers' voices heard company-wide with a Slack integration
Your product, support, QA, and engineering teams are most likely to closely interact with your Instabug dashboard and keep track of the reports sent by your customers. They are either triaging the reports, replying to your customers, or fixing reported bugs. What about your other teams? Keeping your sales, marketing, content, design, and other teams in the loop is very beneficial. It brings your colleagues closer to your customers, making them more customer-centric.
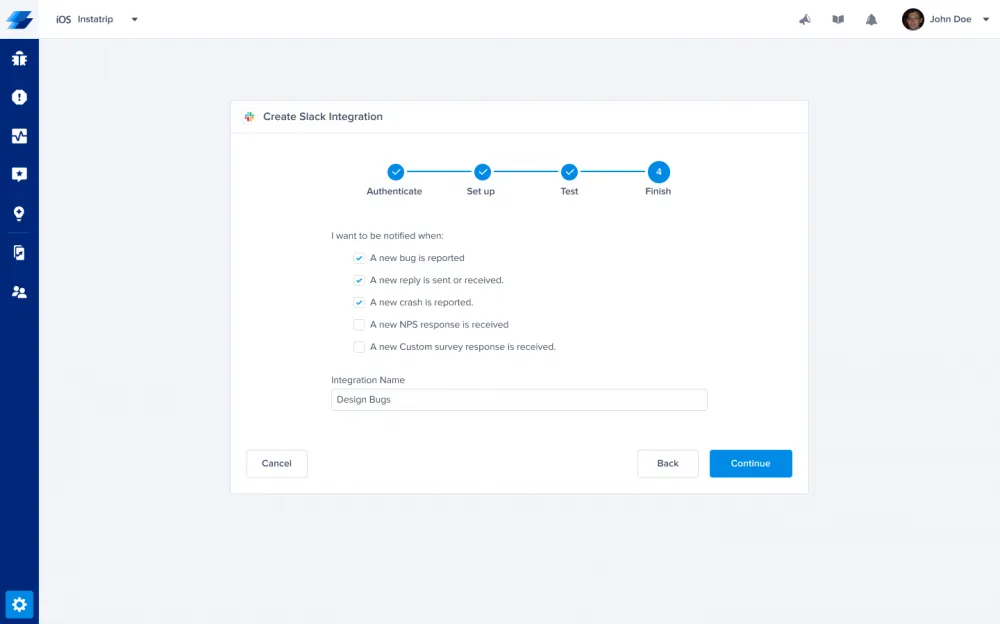
For instance, you can create a public Slack channel that anyone can join, and call it #instabug_reports. Then, from your Instabug dashboard, create a Slack integration and make sure that "A new bug is reported" is checked in the last step.

You can find more details about how to set up Slack integrations here.
Learn more:
- How to Get the Most Out of Instabug Crash Reports
- Integrating Instabug’s SDK: Advanced Customization Tips
- Best Practices to Gather User Feedback
- Instabug vs. TestFlight: Getting the Best From Your Beta Test
Instabug empowers mobile teams to maintain industry-leading apps with mobile-focused, user-centric stability and performance monitoring.
Visit our sandbox or book a demo to see how Instabug can help your app

.webp)







