From day one, we were determined to always keep the integration of the Instabug SDK a breeze. And we’ve been able to achieve this successfully by keeping it at just one line of code that you add to your app in less than 60 seconds.We’ve also been adding lots of customizations based on your feedback and extra features that need more SDK calls to enable or customize.Although you can check the full SDK documentation and allowed APIs on your SDK page, here are a few tips and tricks on how to get the most out of the Instabug SDK's hidden features.
1. Custom triggering event
Although we always hear from our users that they like the idea of shaking to report bugs and feedback, we’ve added other gestures to our SDK.
Gestures like: Screenshot (Home+Lock), which was introduced for iOS 7+ apps Floating button, shown on top of all views Right edge swipe can all be activated from the same line of code that you add to your AppDelegate without the need to add any further code into your app. However, a lot of our users told us that they need to have their own gesture. Users with Instabug in their live apps especially wanted to have the ability to trigger the SDK from a custom button (like a "Send Feedback" button in the settings page). Hence, we added the ability to call into our SDK and show the feedback form.
Here’s an example of how to use it:
(IBAction)submitFeedbackButtonPressed:(id)sender {
[Instabug invoke];
}
2. Show/hide e-mail or pre-populate it
We’ve had this e-mail field since our 1.0 version for users to enter their e-mails so you can get back to them. But we're sharing some tricks that you can do with it. If you already have the user’s e-mail gathered through your app, you can save them time so that they don't have to enter it again in the feedback form. Here’s an example of how to pre-set it. Instabug setDefaultEmail:@"default@email.com"
And although the e-mail field is shown by default in the feedback from, you can change it to hide the e-mail field and use the value that you’ve pre-set for it. Instabug setWillShowEmailField:NO;
3. Customizing alerts
To keep the integration as simple as one line of code and still have it functional out of the box, we added several UIAlerts to educate the users and interact with them. But since it’s a big part of the users’ experience while using the app, we included customizations for all alerts to turn them on/off, or to change the text shown there.
The UIAlerts are: Start alert: Shown the first time the user opens the app Feedback sent alert: Shown after the user sends a bug report/feedback E-mail invalid: Shown when the e-mail field is required and the user enters an invalid e-mail Comment invalid: Shown when the comment field is required and the user skips it
4. Design customizations
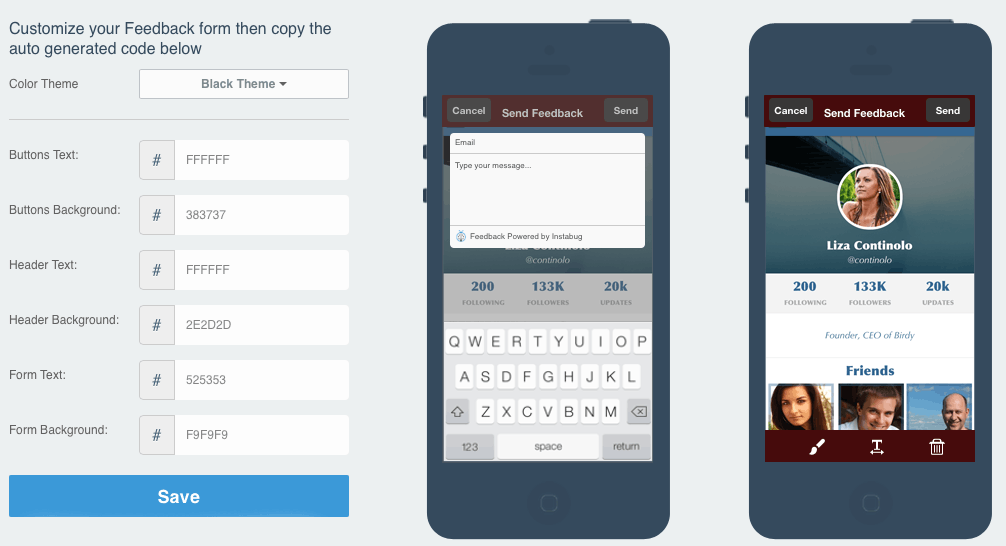
To provide a fully immersive experience while using the reporting bugs/feedback without interrupting the experience, we added design customizations to each and every UI component shown to the users. These can be changed to match your app’s design. The customization can be as simple as selecting from one of our various design themes (Black, Blue, Red, Green, Navy, Cyan, etc.). After selecting one of the pre-designed themes, you can create your own by editing the specific UI components. You can change the header background or font, the buttons background or font, or the text area background or font. All with simple API calls passing the UIColor of your choice.
[Instabug setButtonsFontColor:[UIColor whiteColor]];
[Instabug setHeaderColor:[UIColor blackColor]];
[Instabug setHeaderFontColor:[UIColor whiteColor]];
[Instabug setTextBackgroundColor:[UIColor lightGrayColor]];
You can also experiment and visualize how different colors will look together using the SDK customization tool on your dashboard. This is thanks to our own Zyad, a front-end magician who created an awesome WYSIWYG tool that allows you to change the colors and it auto-generates your customization code, which you’ll need to copy and paste for the changes to take place.

5. User data and pre-sending block
Other than the visual customizations of the user facing features, you can also customize features that will help you debug the feedback. In addition to the settings that our SDK already gathers in the background while sending bug reports, you have a custom field that you can use to pass your own custom user data. Whether it’s a username, a custom log, or just any info that helps you identify users, you can set it easily as shown below. NSString *username = [sharedUser username];
You can also set this field to update itself every time before sending a bug report by updating it in the pre-sending block that gets called right before sending the bug report. Although the pre-sending block can be of use in various scenarios, its benefit is very clear in the case of updating users’ data.
Instabug setPreSendingBlock:^{
NSString *username = [sharedUser username];
[Instabug setUserData:username];
}];
6. Attaching files
While our SDK already gathers the console log from the user’s device and sends it along, you might also need to add more logs with each bug report/feedback sent. This might be a user’s log or just any file that you wish to attach. You’ll need to pass the location of the file, and a new version of the file will be attached with each bug report being sent. NSString *fileLocation = [sharedManager userDataFileLocation];
[Instabug attachFileAtLocation:fileLocation];
7. And finally, user steps
One of the very interesting pieces of data that we gather in the background is the user’s steps, in which we tell you the last 100 actions that the user made before reporting the bug, all using the names of the objects, components, and classes that you have in your own code. We achieve this by hooking our SDK to all your UI elements and classes to track all user’s actions on them. You can view these steps on the bug report page on your dashboard. Logging these user’s steps is turned on by default.
Instabug empowers mobile teams to maintain industry-leading apps with mobile-focused, user-centric stability and performance monitoring.
Visit our sandbox or book a demo to see how Instabug can help your app









